功能开发:视图与菜单
创建视图的过程就是定义一项功能,并使其可被授权和访问的过程,包含 3 个步骤:
创建视图
创建一个视图组件,用于实现一项功能的人机交互界面。
注册菜单权限
注册一项菜单,菜单项与功能的视图组件绑定,赋予功能一个权限码,使一项功能可在权限体系中被授权。
授权菜单权限
将一项菜单权限授予给特定的主体(机构、成员、用户),使菜单关联的功能变得可访问。根据授权方式的不同,一个功能可以被定义成不同的访问范围:完全公开访问、特定角色可访问、特定机构可访问、特定用户/账号可访问等。
准备条件
进行开发之前,首先需要创建一个应用项目。
默认有两种应用模板——单模块项目、多模块项目两种模板,采用不同的应用模板创建的应用项目的结构不同,具体请参考:《开发指南 > 应用配置 > 应用项目结构》 。
本示例中,选择采用“简单应用模板(simple-gapp-template)”,创建一个单模块的 GAPP 应用项目,具体参考《开发指南 > 应用开发 > 创建应用项目》 。
创建视图
页面布局
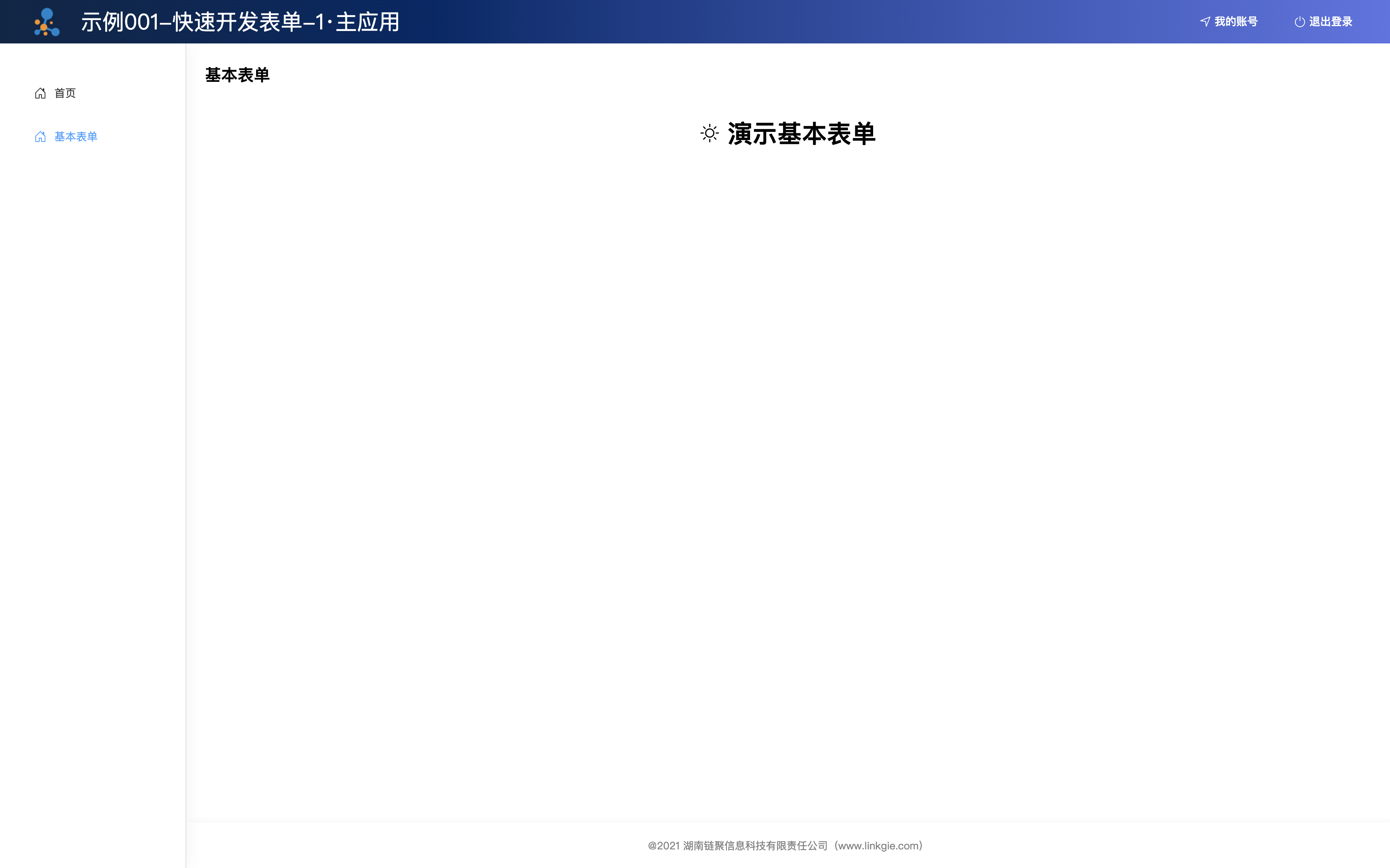
默认的页面布局:页面分成左侧边栏导航菜单、左上角LOGO、上方标题栏和工具栏、下方页脚、中间视图,具体布局示例如下:
|----------------------------------------------------------|
| 图标 | 标题 | 工具 |
|---------|------------------------------------------------|
| | |
| | |
| | |
| 导航 | 视图 |
| | |
| | |
| |------------------------------------------------|
| | 页脚 |
|----------------------------------------------------------|
创建视图组件
“视图组件” 定义了前端页面最主要的功能区域,与一项特定的功能菜单关联。在默认布局下,当菜单被点击时,关联的视图组件被激活,并显示在“视图”区域。
在 web/src/views 目录下创建一个 VUE 组件 simple-form.vue,将组件文件的内容编辑如下:
在编译加载之后,该视图组件会被自动注册,并赋予路由路径为 simple-form.view。
<template>
<x-view title="基本表单">
<h1><x-icon icon="bs-svg-brightness-high" width="1.5rem" height="1.5rem" /> 演示基本表单 </h1>
</x-view>
</template>
<!-- 脚本 -->
<script>
export default {
// 组件属性
props: {
// ...
},
// 状态数据
data() {
return {
//...
};
},
// 注入属性
// inject: [],
// 计算属性
computed: {},
// 方法
methods: {},
};
</script>
<!-- 样式 -->
<style scoped></style>
目录下的每一个
.vue文件都视为一个视图组件,组件会自动注册为路由组件,并赋予一个由文件名称命名的路由路径,例如:视图组件views/test.vue的路由路径是/test.view;
注册菜单权限
在“应用功能清单” @profiles/application.profile 中增加一项菜单项 simple-form,便能将视图组件的路由路径与菜单绑定,完成了将视图组件挂载到页面。
{
"applicationId": "sample-001",
"applicationName": "示例001-快速开发表单-1",
// ...
"features": {
"menus": [
{
key: "home",
name: "首页",
icon: "bs-svg-house-door",
href: "home.view",
},
// 新增的菜单项
{
key: "simple-form",
name: "基本表单",
icon: "bs-svg-house-door",
href: "simple-form.view",
}
],
}
}
授权菜单权限
一项“菜单”需要经过显式地授权给机构,以及机构的成员之后,才能给授权的账号访问。
授权的方式主要有 2 种:
一种是在系统的后台进行授权,由 “根账号(root)” 先授权给机构,然后,由机构管理员通过后台再授权给机构成员。
另一种是通过配置文件授权,创建应用项目时,分别在调试配置目录(
@conf)和安装配置目录(@install/conf),默认就已经创建了授权配置的模板文件organization.conf。
本示例采用配置文件授权,授权给机构 testcom 的成员 member1 ,在 @conf/organization.conf 加入以下配置:
#######################################
# 授权配置;
#######################################
# ...
# 是否允许通过配置文件进行直接授权;默认为 false ;
galaxyplatform.security.authorization.configurable=true
# ...
# 授权给机构 testcom 的成员 member1 ;
galaxyplatform.security.authorization.orgs.testcom.members.member1.authorities=FEATURE://APPLICATION/MENU/SIMPLE-FORM
注
菜单的“权限代码”是根据菜单项的 key 和菜单项所处的 profile 文件决定的,格式为:'FEATURE://' + profile文件的Key + Menu树中菜单项的Key路径。
例如,
simple-form菜单项是在application.profile中的MENU一节声明的,位于菜单树的根,对应的授权码为FEATURE://APPLICATION/MENU/SIMPLE-FORM。
调试运行
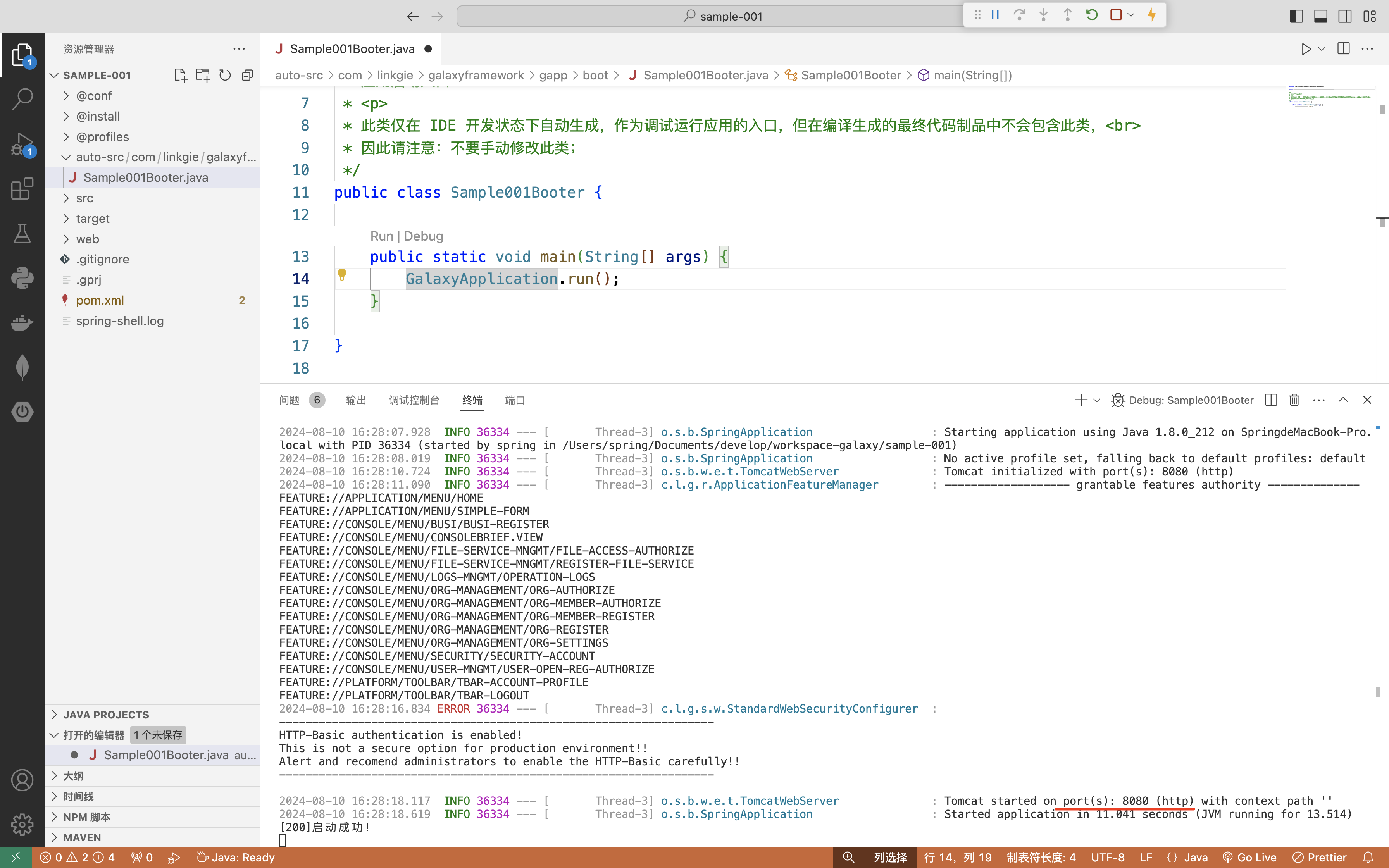
启动后台服务
运行入口类 Sample001Booter 的 main 方法,启动后台服务。

设置前端调试账号
在前端的项目配置文件 web/vite.config.js 中,为服务端代理设置一个账号,当前端启动调试时,以该账号通过代理端口自动登录,以该账号获得授权的上下文加载前端页面,进行功能展示和调试。
// ------------------------
// 服务端代理设置;
// ------------------------
const serverProxy = {
// 与 server.conf 配置文件设置的端口一致,默认为 8080 ;
target: "http://localhost:8080",
// ...
// 配置代理:运行后自动以指定的账号密码登录后端服务;
// proxy : 'http-proxy' 实例
configure: (proxy, options) => {
// 账号需要事先由后端服务控制台或配置文件创建;
// 采用 HTTP-BASIC 协议进行登录认证,需要服务端支持 HTTP-BASIC 方式,
// 将服务端配置项 galaxyplatform.security.web.http-basic.enable 设置为 true;
const username = "member1";
const password = "abc@123";
options.auth = `${username}:${password}`;
},
};
调试运行前端页面
在 VS Code 中“集成终端”中打开在前端项目根目录 web ,在该目录下执行命令 npm run serve ,启动前端页面调试。
web % npm run serve
> sample-001-ui@1.0.0 serve
> vite
VITE v4.4.9 ready in 449 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
在浏览器打开链接 http://localhost:5173/,可以看到左侧导航栏已经出现了刚刚定义的新菜单,点击菜单,显示挂载的视图 simple-form