使用 Eclipse 开发 GAPP
导入源代码项目
Eclipse 导入项目
- 打开 Eclipse,在左侧 Project Explorer 中选择 Import projects ( 或 从右键菜单中选择 )

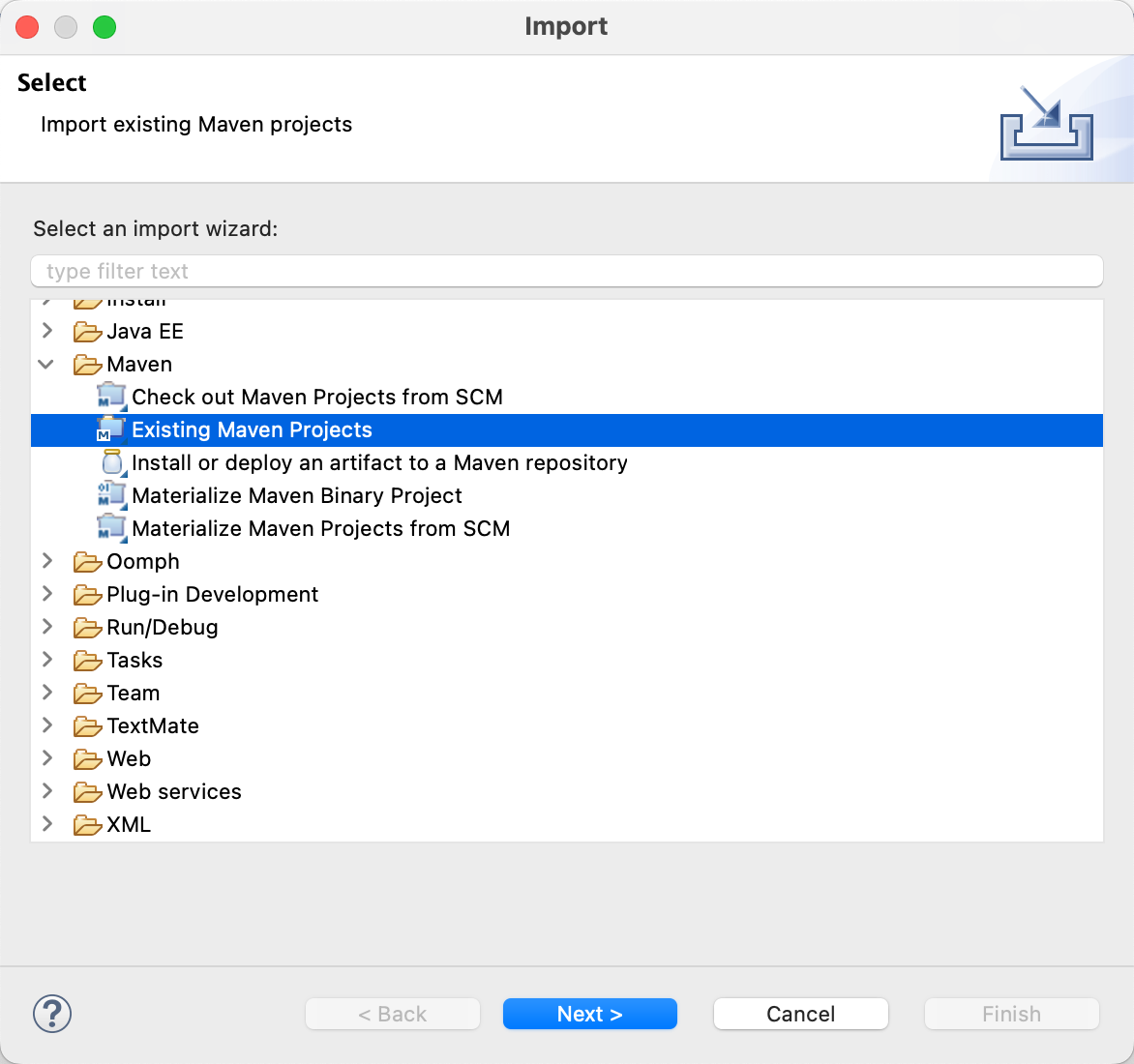
- 选择 Maven > Existing Manven Projects ,导入已存在的 Maven 项目

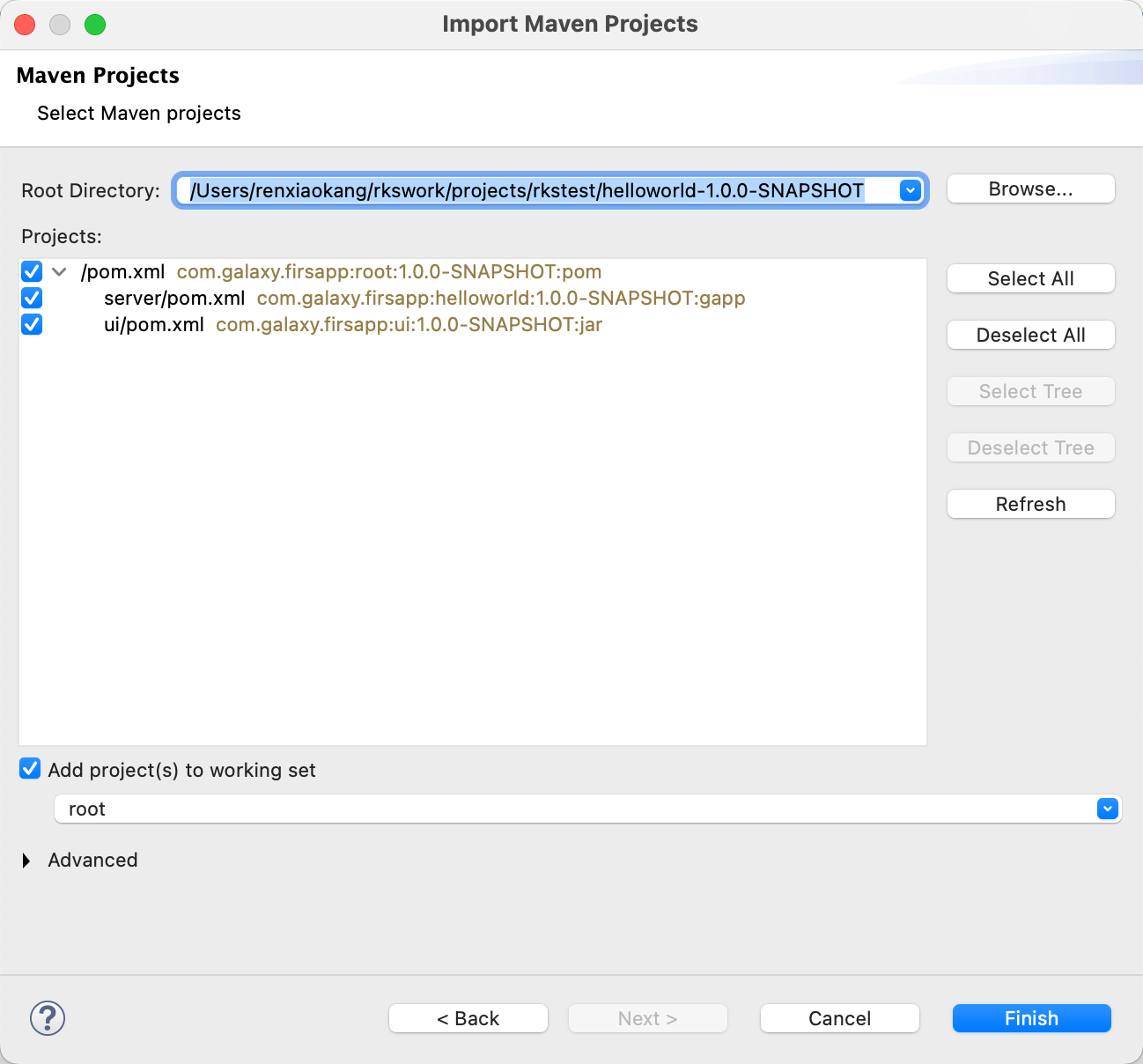
- 输入在 GDK 控制台 中创建的应用项目的目录路径。并点击 Finish。
建议勾选 “Add project(s) to working set”,并以应用的名称设置 working set 名称,这样可以将 GAPP 的根模块、后端模块、前端模块项目归类到一起。

至此,完成了导入 GAPP 项目。
GAPP 项目结构
导入项目后,Eclipse 默认会触发对项目的自动构建。项目构建过程中,后端项目的 pom.xml 引入的com.linkgie.galaxytools.plugins:galaxy-app-plugin插件会自动生成 GAPP 项目的启动类。
当完成构建后, GAPP 项目最终的目录结构如下:
ROOT # 应用源码项目根目录
|—— .gitignore # git 忽略规则文件
|—— .gprj # gapp 项目元数据文件
|—— pom.xml # 根模块的 Maven 配置文件
|
|—— server # 服务端模块的项目目录
| |—— pom.xml # 服务端模块的 Maven 配置文件
| |—— src # 服务端模块的源代码目录
| | |—— main # 主源代码目录
| | | |—— java # java 源代码目录
| | | |__ resources # 资源目录
| | | |—— conf # 应用的配置文件目录;
| | | | |—— server.conf # 应用的服务配置文件;
| | | | |__ log4j2.xml # 应用的日志配置文件;
| | | |
| | | |__ profiles # 应用的功能菜单配置目录;
| | | |—— application.profile # 主功能菜单配置(必须);
| | | |__ other.profile # 其它功能菜单配置,可选;
| | |
| | |__ test # 测试源代码目录
| |
| |__ auto-src # 进行了编译后才自动生成的源代码目录
|
|__ ui # 前端模块的项目目录
|—— pom.xml # 前端模块的 Maven 配置文件
|__ ${appCode}-ui # 前端项目目录(npm + vite 工程),
| # 项目目录由“应用编码” + 后缀“-ui” 命名
|
|—— package.json # npm 工程配置文件;
|—— vite.config.js # vite 构建配置文件;
|__ src # 前端源代码目录
初始配置
新创建的应用项目上,只需完成最小的配置,即可运行应用。关于最小配置,此文不赘述,详情请参考 《GAPP 应用配置——最小可运行配置》。
启动运行/调试
完成配置后,选择启动器类运行“Java Application”,即可成功启动新导入的 GAPP 应用。

打开浏览器,输入localhost:8080 即可看到项目页面,如下图所示:

<未完待续>
添加子模块
<未完待续>